Tutorial Membuat Toko Gaming UI Menggunakan Flutter | Chapter 05
Tutorial Membuat Toko Gaming UI Menggunakan Flutter | Chapter 05
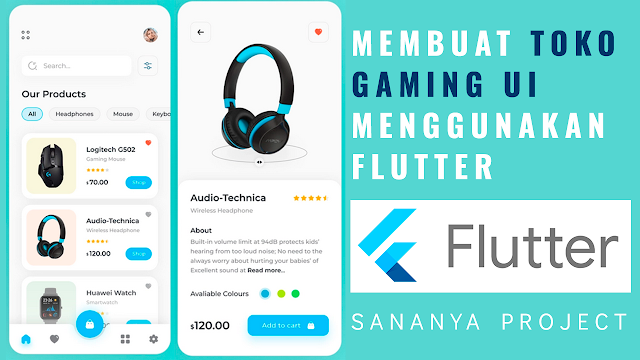
Halo! Pada tutorial kali ini kita akan membuat product list seperti pada gambar di atas. Pada folder widgets, buat file baru dengan product_list_widget.dart. Untuk membuat product list, gunakan source code di bawah ini:
Karena kita akan menampilkan sebuah list, maka kita gunakan SliverList. Kemudian, kita gunakan Card sebagai parent dari produk kita. Pada nama dan kategori produk, kiga menggunakan overflow agar saat teks terlalu banyak, maka akan secara otomatis berubah menjadi titik-titik.
Di sini kita juga menggunakan sebuah package tambahan untuk mengatur mata uang. Berhubung Rupiah memiliki jumlah nol yang cukup banyak, maka kita akan mengubahnya menjadi K, M, B dan seterusnya. Tambahkan intl 0.17.0 pada pubspec.yaml.
Jika program dijalankan, maka akan tampil seperti di bawah ini:
Sekian tutorial kali ini, jika ingin request mengenai Flutter silahkan tulis di kolom komentar. Terima kasih.
You may like these posts
Search
Popular Posts
Footer Menu Widget
Created by Website Designer In India | Distributed by Blogger Templates











0 Comments